特定のURLにアクセスできないようにする方法(Chrome)
あるURLにアクセスできないようにしたい
Amazon Prime
今年度のはじめにAmazonのプライムに入ってしまったのがことの発端
最初は間違えて入ってしまったのだが、今は公開していない。むしろあの頃の僕に感謝している。
入会してから見た映画やドラマでおすすめなのがこれらである。
などなど
入会のメリット・デメリット
メリットはもちろん懐かしのアニメ・ドラマ・映画が見放題であることである。
デメリットはそれ相当の時間を払って見なくてはいけないことである。例えばめぞん一刻をこの前まで見ていたが全話で90話ある。1話30分なので全部で2700分、1日は1440分なので約2日かけて見なければならない。
1週間で見た私は1日で約400分で6時間くらいめぞん一刻に捧げた計算になる。
面白かったので良かったが終わったあと非常に時間を消費してしまった罪悪感に襲われた。
なのでこれを期にAmazonプライムを控えようと思った。しかしどうする…そこでアクセスを断つことにした。
方法
僕の使っているブラウザがGoogle Chromeなので拡張機能にないか調べてみたところSite Blockという機能があった。
使い方
- Site Blockにアクセスし拡張機能に加える
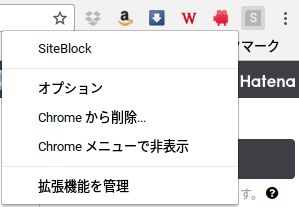
- アイコンを押してオプションを選択

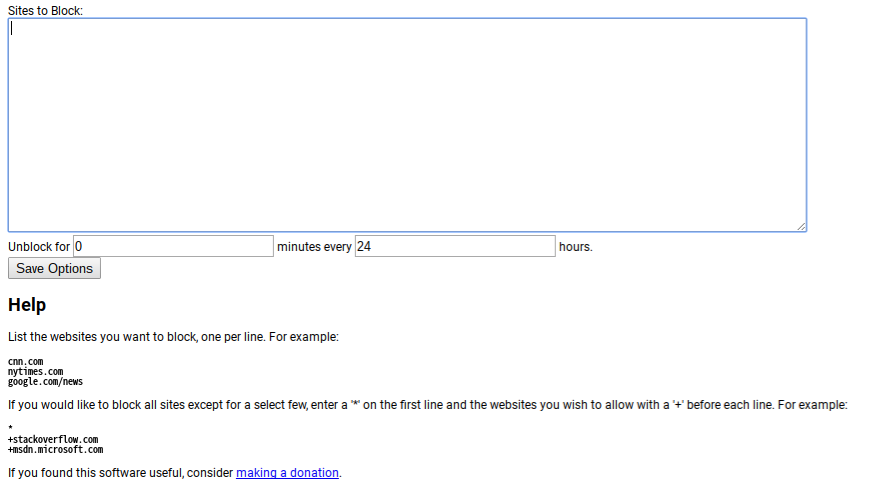
- Sites to Block の欄にブロックしたいURLを入力し、Save Optionを押す。

これで完了! 指定したURLにアクセスできなくなってしまう。
元に戻す時はSites to Blockの欄のURLを消してSaveすればよい。
さていつまでSites to BlockにURLがあるかどうか…
JSP入門(tomcatインストール編)
JSPとは
Java Server Pageの略らしい
Javaのコードの中にHTMLを埋め込んだり、HTMLにJava埋め込んだりしてダイナミックにページを出力するものっていう現時点での理解がある状態で勉強していきます。
今回は特にJSP固有のタグなんかについて知りたい
Tomcat
Tomcatといえば「振られ気分でロックンロールの」TOM☆CATを僕は思い出します。(一応大学生です)
アメリカの戦闘機にもそんな名前のものがあったような…
それは置いといて、JSPを動かすためにTomcatをインストールします。環境はUbuntu14.04です。
Javaのインストールを事前にお忘れなく
$ sudo apt-cache search tomcat ... $ sudo apt-get install tomcat7 tomcat7-admin tomcat7-common tomcat7-docs tomcat7-examples tomcat7-user
Hello JSP!
次にTomcatの環境を作ってJSPファイルを作ってみました。
$ tomcat7-instance-create [dirname]
$ tree [dirname] -d
[dirname]/
├── bin
├── conf
│ └── Catalina
│ └── localhost
├── logs
├── temp
├── webapps
│ └── test
└── work
└── Catalina
└── localhost
└── test
└── org
└── apache
└── jsp
と構造はこんな感じです。
webappsの直下にtestというディレクトリを作り、その中にindex.jspを作ります。
<%@ page language="java" contentType="text/html; charset=UTF-8" %> <html> <head> </head> <body> <h1>Hello JSP !!</h1> </body>
こんな感じの内容を書き込みました。まだJSPの記述はできないのでhtmlチックに書きました。
次にbinの中のstartup.shを実行し、http://localhost:8080/test/にブラウザからアクセスするとindex.jspの内容が表示されます。
これでなんとなく仕組みがわかりました。
次にJSPのファイルにJavaのコードを埋め込んで見たいと思います。
<% javaコード %> このようにJavaのコードをタグでくくると記述できるらしい
<%@ page language="java" contentType="text/html; charset=UTF-8" %>
<html>
<head>
</head>
<body>
<h1>Hello JSP !!</h1>
<%
for(int i=0; i<5; i++){
out.println(i)
}
%>
</body>
肝心のJSPタグについて触れてないけど、続きは今度にします!
MySQL 練習
MySQL
SQL文について練習しようと思って書きました。
自分でも忘れることが多いので記することで忘却を防ぎたい…
インストールとその他設定
Ubuntuの場合で勝手に話を進めます。
$ sudo apt-get install mysql-server # ここでrootのパスワードを設定するように言われるので適当なものを設定する。
次に/etc/mysql/my.cnfに以下を追加する。
[mysqld] character_set_server=utf8 skip-character-set-client-handshake default-storage-engine=INNODB
次にmysqlを走らせます。
$ sudo /etc/init.d/mysql start
startの部分をstop、restartとすることもできる。それぞれサービスの終了、サービスの再起動という意味合いになる。
次に以下を入力しmysqlを起動させます。
$ mysql -u root -p
CRUD(クラット?)
CRUDとは
以下の頭文字をとったものであります。
- Create
- Read
- Update
- Delete
これらは情報の操作に欠かせない昨日であると定義されているらしい。
MySQLにもCRUD操作ができる機能を揃えている。
次にCRUD操作についてそれぞれをどのように行うか説明します。
Create操作
DB作成
mysql> create database Ebichu_DB;
Table作成
mysql> create table Ebichu_DB.Ebichu_TB(
-> name varchar(10),
-> color varchar(10),
-> number int(2)
-> );
データの挿入(insert)
mysql> insert into Ebichu_DB.Ebichu_TB
-> (name, color, number)
-> values
-> ("Mayama", "purple", 3);
Update操作
mysql> update Ebichu_DB.Ebichu_TB
-> set name="rika";
Read操作
mysql> select *
-> from Ebichu_DB.Ebichu_TB
-> ;
+------+--------+--------+
| name | color | number |
+------+--------+--------+
| rika | purple | 3 |
+------+--------+--------+
1 row in set (0.00 sec)
Delete操作
条件にあうレコードの削除
mysql> delete
-> from Ebichu_DB.Ebichu_TB
-> where number=3;
テーブルの削除
mysql> delete
-> from Ebichu_DB.Ebichu_TB
DBの削除
drop database Ebichu_DB;
他の操作
DB一覧を表示
mysql> show databases; +--------------------+ | Database | +--------------------+ | information_schema | | Ebichu_DB | | SampleDB | | mysql | | performance_schema | +--------------------+
Where文について
次の操作は以下のテーブルに対して行うものとする
+---------+------------+--------+ | name | color | number | +---------+------------+--------+ | Mayama | purple | 3 | | Ayaka | green | 5 | | aiai | gy | 6 | | Mirei | pink | 7 | | Rinanan | blue | 9 | | Hinata | orange | 10 | | po-chan | yellow | 11 | | rittan | light blue | 12 | +---------+------------+--------+
null判定
mysql> select name
-> from Ebichu_DB.Ebichu_TB
-> where name is not null;
+---------+
| name |
+---------+
| Mayama |
| Ayaka |
| aiai |
| Mirei |
| Rinanan |
| Hinata |
| po-chan |
| rittan |
+---------+
# is null ならばnullのものを表示する
like演算子
mysql> select name
-> from Ebichu_DB.Ebichu_TB
-> where name like '%ai%';
+------+
| name |
+------+
| aiai |
+------+
%が任意の文字列となる
between
mysql> select *
-> from Ebichu_DB.Ebichu_TB
-> where number between 6 and 10;
+---------+--------+--------+
| name | color | number |
+---------+--------+--------+
| aiai | gy | 6 |
| Mirei | pink | 7 |
| Rinanan | blue | 9 |
| Hinata | orange | 10 |
+---------+--------+--------+
where number>=6 and number<=10と同じ
IN / NOT IN
mysql> select *
-> from Ebichu_DB.Ebichu_TB
-> where number in (5, 6, 9, 10)
-> ;
+---------+--------+--------+
| name | color | number |
+---------+--------+--------+
| Ayaka | green | 5 |
| aiai | gy | 6 |
| Rinanan | blue | 9 |
| Hinata | orange | 10 |
+---------+--------+--------+
order byについて
mysql> select *
-> from Ebichu_DB.Ebichu_TB
-> order by number
-> limit 3
-> ;
+--------+--------+--------+
| name | color | number |
+--------+--------+--------+
| Mayama | purple | 3 |
| Ayaka | green | 5 |
| aiai | gy | 6 |
+--------+--------+--------+
mysql> select * from Ebichu_DB.Ebichu_TB order by name limit 3;
+--------+--------+--------+
| name | color | number |
+--------+--------+--------+
| aiai | gy | 6 |
| Ayaka | green | 5 |
| Hinata | orange | 10 |
+--------+--------+--------+
numberで指定した場合は数字の大小でソートするが、nameで指定した場合はutf-8の順番にしたがってソートするらしいです。
ちなみにLimitは上からn件を表示の意味です。
descをorder byの後ろにつけると降順にすることもできます。デフォルトでは昇順でascをつけても昇順です。
mysql> select * from Ebichu_DB.Ebichu_TB order by number desc limit 3; +---------+------------+--------+ | name | color | number | +---------+------------+--------+ | rittan | light blue | 12 | | po-chan | yellow | 11 | | Hinata | orange | 10 | +---------+------------+--------+
関数
有名なsum, count, avg, maxなどについて説明します。
mysql> select sum(number) from Ebichu_DB.Ebichu_TB; +-------------+ | sum(number) | +-------------+ | 63 | +-------------+ mysql> select max(number) from Ebichu_DB.Ebichu_TB; +-------------+ | max(number) | +-------------+ | 12 | +-------------+ mysql> select avg(number) from Ebichu_DB.Ebichu_TB; +-------------+ | avg(number) | +-------------+ | 7.8750 | +-------------+ mysql> select count(number) as "number >= 10" from Ebichu_DB.Ebichu_TB where number>=10; +--------------+ | number >= 10 | +--------------+ | 3 | +--------------+ 1 row in set (0.00 sec)
countのところで用いているasを用いると表示するカラムの名前を変更できるので便利です。
疲れたのでJOIN操作は今度書きます。
Git 再入門
久しぶりの投稿
こんにちは
大分はてなサボってましたが、これから再開していきたいと思います。
普段1人で開発することが多かったのですが、最近複数人で行うことも少なくないのでGitについて再入門したいと思います。(主にgit branch周り)
Git branch コマンド集
# <bn>はブランチの名前 $ git branch # ブランチの表示 $ git branch <bn> # ブランチのの作成 $ git branch <bn> # ブランチの削除 $ git checkout <bn> # ブランチの切り替え $ git checkout -b <bn> # ブランチの作成&切り替え $ git merge <bn> # <bn>にマージ $ git rebase <bn> # <bn>に対するマージを取り消す $ git pull # リモートリポジトリの内容をローカルリポジトリにマージする $ git fetch # リモートリポジトリの内容を取得してFETCH_HEADという名前のブランチをつくる
こんな感じで軽量な記事だと続くのかも
ElasticSearch入門
GW最終日
今年のGWは何もすることができなかった。正確に言えば動けなかったとも言えるだろう。なぜならお金が無いからだ。就職活動がためにとんでしまったのである。普通なら大型連休だし欲望のまあ消費活動に勤しみたいところであったが資金がなかった。そもそもGWって遊ぶための連休なのか?学生の本業は勉学ではないか?と自問自答や屁理屈を言った結果最終日もお勉強することに
今日は研究で今後必要だろうElasticSearchについて勉強していく。
ElasticSearchとは
ElasticSearchは全文検索エンジンであるらしい。 全文検索について知らない私はその意味を調べると、
「複数の文書から特定の文字列を検索すること」
らしい。
とりあえずさわってみる
ElasticSearch2.3.2をzipでダウンロードしてくる
$ wget https://download.elastic.co/elasticsearch/release/org/elasticsearch/distribution/zip/elasticsearch/2.3.2/elasticsearch-2.3.2.zip $ unzip elasticsearch-2.3.2.zip $ cd elasticsearch-2.3.2 $ bin/elasticsearch & $ curl -X GET http://localhost:9200
とサイトに書いてあるインストールステップ律儀にこなす
{
"name" : "Antiphon the Overseer",
"cluster_name" : "elasticsearch",
"version" : {
"number" : "2.3.2",
"build_hash" : "b9e4a6acad4008027e4038f6abed7f7dba346f94",
"build_timestamp" : "2016-04-21T16:03:47Z",
"build_snapshot" : false,
"lucene_version" : "5.5.0"
},
"tagline" : "You Know, for Search"
}
nameのところの値はにはマーベルのキャラクタの名前をランダムで当てているらしい。ちなみに"Antiphon the Overseer"というのは彼らしい

公式のドキュメントには僕みたいな初心者のためにある銀行の顧客データを模したサンプルのデータセットが用意されている。今回はそれを使う。
まずデータセットをローディングしていく。
$ curl -XPOST 'localhost:9200/bank/account/_bulk?pretty' --data-binary "@accounts.json" $ curl 'localhost:9200/_cat/indices?v' health index pri rep docs.count docs.deleted store.size pri.store.size yellow bank 5 1 1000 0 424.4kb 424.4kb
どうやらできてるっぽい!
Node.js + ElasticSearchで簡単な検索サービスを作る
つい昨日Expressに入門した私は検索エンジン的なものが作れるのではないかと考えやってみることにした。
まずはviwes/index.ejsである。
<!DOCTYPE html>
<body>
<h1>ES bank Query Test!.</h1>
<form method="post" action="/">
<table>
<tr>
<td><p>query</p></td>
<td><input type="text" name="input1" value="<%= query %>"></td>
</tr>
<tr>
<td>fields</td>
<td><input type="text" name="input2" value="<%= fields %>"></td>
</tr>
</table>
<input type="submit">
</form>
<br><br>
<div>
<%= content %>
</div>
</body>
次にapp.jsを書いていく。
var express = require('express');
var ejs = require('ejs');
var bodyParser = require('body-parser');
var elasticsearch = require('elasticsearch');
var client = elasticsearch.Client({
host: 'localhost:9200'
});
var app = express();
app.use(bodyParser.urlencoded({extended: false}));
app.use(bodyParser.json());
app.engine('ejs', ejs.renderFile);
app.get('/', function(req, res){
res.render('index.ejs', {
query: '',
fields: '',
content: ''
});
});
app.post('/', function(req, res){
client.search({
index: 'bank',
type: 'account',
body: {
query: {
multi_match: {
query: req.body['input1'],
fields: req.body['input2'].split(',')
}
}
}
}).then(function(response){
var hits = response.hits.hits;
var str = JSON.stringify(hits);
console.log(hits);
res.render('index.ejs', {
query: req.body['input1'],
fields: req.body['input2'],
content: str
});
}, function(error){
console.trace(error.message);
});
});
app.listen(3000);
Nodejsのモジュールでelasticsearchという便利なものがあるのでそれを使いElasticSearchにクエリを流す。elasticsearchはnpmで普通にinstallできる。
これが実行結果である。


今回はさわってみただけでElasticSearchの構造や仕組みについて触れていないが大体イメージをつかむことができた。構造や仕組みについてもこれから勉強するつもりなのでまとまったらまたブログにまとめてみたい。
p.s.
この記事を書いてる途中でネットが切れてしまい記事全部ふっとびました。みなさんもお気をつけ下さい。
Express入門
Webアプリ作ってみたい
こんにちは、最近やる気が散漫している大学生です。
今日は前から気になっていたりサンプルコード動かしたりしていたNode.jsのフレームワークexpressについてちゃんと入門したい。
思えば私はWebアプリケーションを作ったことがなく勉強しなくてと前から思っていた。
他にもいろいろやることがあるがまとまった時間が取れるのが今日くらいなので今日入門を果たしたい。
Express
さっきも言ったがNodejsのフレームワークの名前である。まずはHelloWorld的なことをやってみる。 てきとうにディレクトリ作ってその中でapp.jsを作る。
var express = require('express');
var app = express();
app.get('/', function(req, res){
res.send('Hello World!');
});
app.listen(3000);
localhost:3000にアクセスするとHello World! と書いたページが現れる。
次にテンプレートejsを使ってWebページを作っていく。ここではejsとはHTMLみたいなものと認知しておいた。
viewsというディレクトリを作り、中にindex.ejsを作る。
<!DOCTYPE html> <head> <title><%= title %></title> </head> <body> <h1><%= title %></h1> <%- content %> </body>
次にapp.jsを変更する。
var express = require('express');
var app = express();
var ejs = require('ejs');
app.engine('ejs', ejs.renderFile);
app.get('/', function(req, res){
res.render('index.ejs', {
title: 'Sample',
content: '<p>Sample node app!.</p>'
});
});
app.listen(3000);
node app.jsで実行しlocalhost:3000にアクセスすると、index.ejsの<%= tiltle %>に”Sample”が代入され、<%- content %>のところに<p>Sample node app</p>が代入されページに表示される。
ここまでは公式サイトやいろいろなサイトで触れられているので細かい説明は省いた。今回Expressを勉強するうえで私の中での目標がルーティングについて理解することである。
ルーティング
今までexpressを全くさわったことがなかった私は何回か今回のような入門に手を出したことがある。しかしそのたびに挫折していたのがルーティングの部分である。正直routesとディレクトリを作って何かしらの作業をする意味がわからなかった。
しかし今日しっかりと入門をしてみてわかったのがこれをするとルーティングの部分がモジュール化されすごくすっきりとしたコードになると自分なりに理解した。それでは今日やったことを示していきたい。
まずroutesというディレクトリを作り、index.jsを作り、以下の内容を書く
var express = require('express');
var router = express.Router();
router.get('/', function(req, res, next){
res.render('index.ejs' {
title: 'Sample',
content: '<p>Sample node app!.</p>'
});
});
module.exports = router;
次にapp.jsを変更する
var express = require('express');
var app = express();
var ejs = require('ejs');
var index = require('./routes/index.js')
app.engine('ejs', ejs.renderFile);
app.use('/', index);
app.listen(3000);
この実行結果は前回のものと一緒となる。つまり'/'にアクセスするときページを描画する動作を別のファイルに記述しそれをモジュール化することによりわかりやすくしているのだと理解できた。
この例はまだ行数がなくルートが1つため良いが、ルートが増えたり、getだけでなくpostなどの他の操作が加わるとapp.jsの行数が増え可読性に優れないコードが出来上がってしまう恐れがある。そのためルーティングはルートごとに書くことが大事だとわかった。
またgetだけでなくpostメソッドについても使い方を知りたかったので簡単なものを作ってみた。
postについて
まずはコードを示していく。index.ejsである。
<!DOCTYPE html> <body> <h1><%= title %></h1> <%- content %> <form method="post" action="/test"> <input type="text" name="input1" value="<%= input %>"> <input type="submit"> </form> </body>
つぎにviewsにtest.ejsというファイルを作る。
<!DOCTYPE html> <html> <body> <p> get test.ejs!.</p> <p><%= input %></p> </body> </html>
次にroutesのindex.jsに以下を追加する。
var str = req.body['input1'];
res.render('test.ejs', {
input: str,
});
});
最後にapp.jsに以下を追加
var bodyParser = require('body-parser');
app.use(bodyParser.urlencoded({extended: false }));
app.use(bodyParser.json());
これを追加することによりindex.jsのvar str = req.body['input1'];がうまくいくようになる。おそらくindex.ejsの入力フォームに入力した内容を抜き出す際にパースする処理が必要なのだと思われる。
そしてこれらを実行すると

"test"と入力し、Submitすると、

この"test"はさっきindex.ejsで入力した"test"であるはず…
まとめ
今回は割りと真面目にExpressについて入門したつもりだがやはり実用的なものをつくまでには至っていない。まあ一朝一夕にいくとも思っておらずこれからも手を動かしながらやっていきたいと思う。
それと何を作りたいか明確にせねば何を勉強すればよいかわからずまた露頭に迷ってしまうことになってしまう。なのでまた機会があればTODOリストなんか作ってみたいと思う。
とはいえいろいろと途中で投げ出しているものがあるのでそれらを先に片付けていきたい。(ラズパイとか、Tensorflowやらその他もろもろ…)
ラズパイをアラームに 2回目
季節外れの
こんばんは、最近季節外れの風邪にかかり体調が優れません。周りにも風邪ひきが結構いて季節外れでもないのかもしれないがこんな大事な時期にと気を落としております。
私にはまだ就職活動や研究などやらねばならぬことがいろいろとあるというのに…幸いキーボードはタイプできるのでやりかけていたラズパイアラーム化の計画を進めまとめていきたい
ラズパイを喋らせる
ラズパイに喋ってもらわないとアラームにもならないし独り身の僕が寂しいので喋らせることにした。参考したのはコチラである。
Raspberry Pi | ラズパイに喋ってもらう作戦(Open JTalk1.08のインストールと音声出力設定)
記事のタイトルがすごく気に入ってこれを参考にラズパイを喋らせる作戦に僕も成功しました!
ここで私は初めてbin直下のファイルを作るということを経験しましたがシェルの知識が皆無なので勉強しないとファイルの内容は理解できないと新たな課題を見つけることができました。
そして実行です!
jsay お大事に!
ちなみに第一声は「お大事に!」です。デフォルトで女性の声になっていたので安心しました。しかし作業感が拭えなかった アレンジなどできるならやってみたい。
ちっさい蛇
次に前回書いたスクリプトで天気を取得してきたのでその結果をラズパイに喋らせたい、あの事務的な声で天気を明日明後日の天気を喋らせたいと思いすこしスクリプトに編集を加えいざ実行…
しかし動かなかった。原因はPythonのバージョンにあった。Python2でどうやら実行していたみたいでスクリプトはPython3系の文法で書かれているため動かなかったみたい。
ではPython3で実行すれば良いではないかと思わるかもしれないがそもそも僕のラズベリパイ上でろくにPythonを各環境が整っていなかったことがわかったのでまずそれからしようと決意した。
いままでPythonを書くとき頼ってきたのがAnacondaである。今回はMinicondaというものを使いたいと思う。理由はanacondaがRaspbian上で動くか怪しかったためである。
まずはMinicondaのインストールを行うシェルスクリプトのファイルをダウンロードしてきて実行する
$ wget http://repo.continuum.io/miniconda/Miniconda3-latest-Linux-armv7l.sh $ bash Miniconda3-latest-Linux-armv7l.sh
あとはAnacondaと同じ要領でインストールを行う。
これで環境は整った!以下が実行したスクリプトである
import urllib.request
import json
import os
city = '330010'
res = urllib.request.urlopen('http://weather.livedoor.com/forecast/webservice/json/v1?city=%s'%city).read()
res = res.decode('utf-8')
res = json.loads(res)
text = res['title']
text = "".join(text.split(" ")[1:])
for forecast in res['forecasts']:
text = text + forecast['dateLabel'] + forecast['date'] + forecast['telop']
print(text)
cmd = "jsay " + text
os.system(cmd)
読み上げる文字列がコチラである
岡山の天気今日2016-04-24晴れ明日2016-04-25晴れ明後日2016-04-26晴のち曇
ここで必要なのが文字列中にスペースがあると続けて読まれないので注意! そのために14行目あたりにスペース除去のための処理を書いているのだがもっとよい書き方はないかと模索中
あと日付だが数字をそのまま読むためフォーマットを変える必要がある。
- 14行目の書き方の改善
- 年月日の形式の変更
- 天気以外にも何か読ませる(一応予定ではgoogleカレンダーの予定を読ませるつもり)
これらを次までの目標としたい