Servletのコンパイル
Servletのコンパイル
Servletを使ってアプリケーションを開発してみた。
ソースはこんな感じです。
package servlet;
import java.io.IOException;
import javax.servlet.RequestDispatcher;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
@WebServlet("/FowardServlet")
public class FowardServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
protected void doGet (HttpServletRequest request,
HttpServletResponse response)
throws ServletException, IOException {
// forward
RequestDispatcher dispatcher =
request.getRequestDispatcher("/WEB-INF/jsp/forward.jsp");
dispatcher.forward(request, response);
}
}
前に書いたJSPファイルをサーブレットから呼び出すアプリケーションである。
さーコンパイル!
$ javac FowardServlet.java
FowardServlet.java:5: エラー: パッケージjavax.servletは存在しません
import javax.servlet.RequestDispatcher;
^
FowardServlet.java:6: エラー: パッケージjavax.servletは存在しません
import javax.servlet.ServletException;
^
FowardServlet.java:7: エラー: パッケージjavax.servlet.annotationは存在しません
import javax.servlet.annotation.WebServlet;
^
FowardServlet.java:8: エラー: パッケージjavax.servlet.httpは存在しません
import javax.servlet.http.HttpServlet;
^
FowardServlet.java:9: エラー: パッケージjavax.servlet.httpは存在しません
import javax.servlet.http.HttpServletRequest;
^
FowardServlet.java:10: エラー: パッケージjavax.servlet.httpは存在しません
import javax.servlet.http.HttpServletResponse;
^
FowardServlet.java:13: エラー: シンボルを見つけられません
public class FowardServlet extends HttpServlet {
^
シンボル: クラス HttpServlet
FowardServlet.java:12: エラー: シンボルを見つけられません
@WebServlet("/FowardServlet")
...
あれ??
たくさんエラーたちが出てきました。
どうやらいろいろとインポートできていないらしい…
調べるとクラスパスでservlet-api.jarをささなければならなかった。
探すこと1時間ありました。 Tomcat7をインストールした時に一緒に落ちてきたみたい。
今度はクラスパスを指定して挑戦
$ javac -classpath /usr/share/tomcat7/lib/servlet-api.jar FowardServlet.java
うまくいきました!
環境変数にTomcat7の場所を設定する方法が一般的らしいですね。
この後すぐに行いました。
自分のツイートをダウンロードする
自分のツイートをダウンロード
今年も残すところあと3週間。2016年の自分は一体何をつぶやいているのか…
気になって自分のツイートを簡単に見る機能があればよいなーと探してみると、一括でダウンロードできるサービスがあるらしい。
今回はやり方を記していきます!
手順
手順は以下のとおりです。
- Twitterの設定から全ツイートダウンロードをクリック
 僕は押しちゃったのでダウンロード待ちの状態になっていますが、本来は「全ツイート履歴をリクエストする」というボタンがありますのでそれをクリックします。
僕は押しちゃったのでダウンロード待ちの状態になっていますが、本来は「全ツイート履歴をリクエストする」というボタンがありますのでそれをクリックします。 - Twitterのアカウントを登録する際に使ったメールアドレスにダウンロード用のURLが届くのでそれを待つ。
ダウンロードを行う
 届いたメールにあるダウンロードのボタンをクリックすると、こういったページにアクセスします。ここでダウンロードのボタンをクリックします。
届いたメールにあるダウンロードのボタンをクリックすると、こういったページにアクセスします。ここでダウンロードのボタンをクリックします。ダウンロードされたzipファイルを解凍し、tweets.csvというファイルを見つける このファイルがツイート履歴の記されたファイルとなります!
これで完了です
これと合わせて
こんなのをやってみると面白いかもしれません。
JSTLの始め方
JSTLカスタムタグの使用
jspファイルでカスタムタグを使うためにJSTLについて勉強していきます。
ディレクトリ構成
ディレクトリやファイルは以下のように配置する。ルートはtomcat7で作成したプロジェクトのwebappsの下のROOTというディレクトリとします。
ROOT ├── WEB-INF │ ├── lib │ │ ├── jstl.jar │ │ └── standard.jar │ └── web.xml └── index.jsp
一番時間がかかったのがweb.xmlの場所でWEB-INFの直下に置くことを何かしらのブログから知りました。(ソース忘れた…)
jstl.jarとstandard.jarですが、これはここのApache taglibsからバージョン1.1をダウンロードしてきてWEB-INF/libの下に置きます。
カスタムタグの記述
次にindex.jspにカスタムタグを使用してみます。
<%@ page language="java" contentType="text/html; charset=UTF-8" session="false" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<html>
<head>
</head>
<body>
<h1>index</h1>
<%
int user = 5;
%>
<c:if test="${ user==5 }">
Correct!
</c:if>
</body>
</html>
こんな感じ いざ実行してみましたが、何故か表示されてくれません。
変数を普通の数値(例えば5)とかに変えて行ってみたら普通に表示されました。
原因はわかりません。
今日はカスタムタグちょっと触れたのでここまでにしたいと思います。
岡山芸術交流 Developmentに行ってきた話
岡山芸術交流とは
芸術を通じて国境や文化、世代を超えた様々な交流が生まれることをめざす大型国際展示会
パンフレットよりそのまま引用してきました。
簡単にいうと岡山駅周辺の美術館はもちろん、建物やまちなかに芸術品を散りばめましたってイベント
とある建物の壁にて...

岡山県庁の前は...

とこんな感じで作品が普通に置いてあったりします。
芸術の秋なので私も参加したいと思いいろいろと見て回りました!
ルート
当日とても天気が良かったので歩いて回ることにしました。
このようなルートで回ることにしました。
駅から桃太郎通りをまっすぐ行き、シンフォニーホールという場所から南にすすみ順に作品を見ていきました。
公式サイトのアクセスと照らし合わせていただくとわかりやすいかもしれません。
あと僕は歩きましたが岡山には ももチャリ という自転車を手軽に借りることができるサービスがあるのでそれを使うともっと効率よく回れるかもしれません。
感想
正直現代アートのこと全く知らずに参加しましたが楽しめたと思います。
中でも面白かったのがライアンガンダーの作品です。

これが今岡山のまちなかにあるのが迫力があり面白かったです。
何か鉄の塊が地面をえぐってこうなったのを表現しているのですが、これを通して何を伝えたかったのかは私にはわかりませんでした…
まだまだ自分の知識や経験では追いつかないところがあることに気づけました。
更におもしろいことにこの作品は無料で見ることができます。他にも無料で見ることができる作品が10品くらいありました。
基本美術館の中に展示してある作品はチケットがいるのですが、学生だと 1200円 と安いのかわかりませんが、たぶん安い値段でお求めできます。
岡山は芸術に溢れているなと改めて感じました。
package.jsonにnpm install したライブラリの情報を追加する方法
npm installでインストールするライブラリの情報をpackage.jsonに追加したい
忘れないように記しておきます。
npm installでインストールするライブラリの名前をpackage.jsonにわざわざ書いてnpm installで一括でインストールするのも悪く無いですが、面倒な時があるので何か便利な方法はないか調べたら以下の様なオプションがnpm installにありました。
$ npm install hoge --save-dev
--save-devを追加するとpackage.jsonのdevDependenciesの欄にインストールしたライブラリ(上の例だとhoge)の名前とバージョンが記録されます。
^ と ~ の表記
その場合^[バージョン]みたいな表記になるのですが、これの意味はゼロでないバージョンニングは変えない?という意味らしい
よくわからないので例をみると
- ^1.2.3 ... 1.2.3 <= version < 2.0.0
- ^0.2.3 ... 0.2.3 <= version < 0.3.0
- ^0.0.3 ... 0.0.3 <= version < 0.0.4
他にも~というものがあるがこれはそのバージョン以上という意味があるらしい。
package.jsonでプロジェクトの情報を管理する方法がまだ掴めてない部分が多いのでもっと理解を深めていきたいと思いました。
特定のURLにアクセスできないようにする方法(Chrome)
あるURLにアクセスできないようにしたい
Amazon Prime
今年度のはじめにAmazonのプライムに入ってしまったのがことの発端
最初は間違えて入ってしまったのだが、今は公開していない。むしろあの頃の僕に感謝している。
入会してから見た映画やドラマでおすすめなのがこれらである。
などなど
入会のメリット・デメリット
メリットはもちろん懐かしのアニメ・ドラマ・映画が見放題であることである。
デメリットはそれ相当の時間を払って見なくてはいけないことである。例えばめぞん一刻をこの前まで見ていたが全話で90話ある。1話30分なので全部で2700分、1日は1440分なので約2日かけて見なければならない。
1週間で見た私は1日で約400分で6時間くらいめぞん一刻に捧げた計算になる。
面白かったので良かったが終わったあと非常に時間を消費してしまった罪悪感に襲われた。
なのでこれを期にAmazonプライムを控えようと思った。しかしどうする…そこでアクセスを断つことにした。
方法
僕の使っているブラウザがGoogle Chromeなので拡張機能にないか調べてみたところSite Blockという機能があった。
使い方
- Site Blockにアクセスし拡張機能に加える
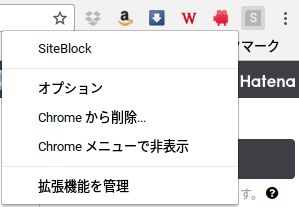
- アイコンを押してオプションを選択

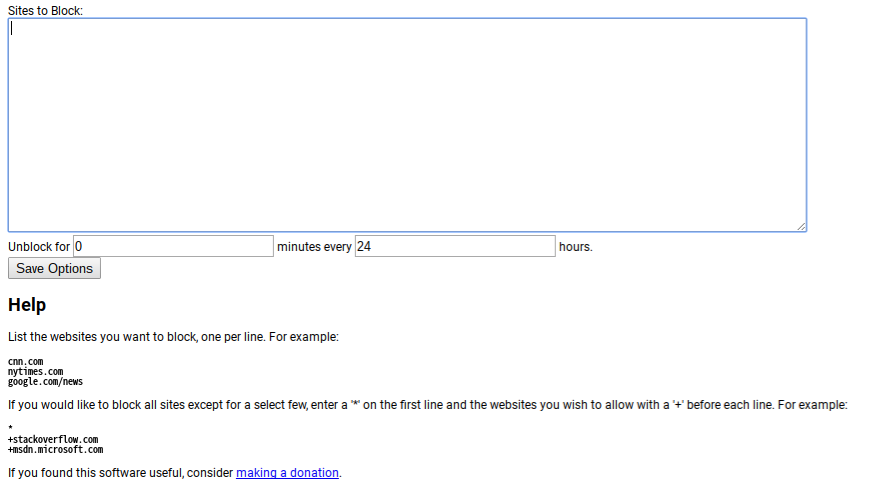
- Sites to Block の欄にブロックしたいURLを入力し、Save Optionを押す。

これで完了! 指定したURLにアクセスできなくなってしまう。
元に戻す時はSites to Blockの欄のURLを消してSaveすればよい。
さていつまでSites to BlockにURLがあるかどうか…
JSP入門(tomcatインストール編)
JSPとは
Java Server Pageの略らしい
Javaのコードの中にHTMLを埋め込んだり、HTMLにJava埋め込んだりしてダイナミックにページを出力するものっていう現時点での理解がある状態で勉強していきます。
今回は特にJSP固有のタグなんかについて知りたい
Tomcat
Tomcatといえば「振られ気分でロックンロールの」TOM☆CATを僕は思い出します。(一応大学生です)
アメリカの戦闘機にもそんな名前のものがあったような…
それは置いといて、JSPを動かすためにTomcatをインストールします。環境はUbuntu14.04です。
Javaのインストールを事前にお忘れなく
$ sudo apt-cache search tomcat ... $ sudo apt-get install tomcat7 tomcat7-admin tomcat7-common tomcat7-docs tomcat7-examples tomcat7-user
Hello JSP!
次にTomcatの環境を作ってJSPファイルを作ってみました。
$ tomcat7-instance-create [dirname]
$ tree [dirname] -d
[dirname]/
├── bin
├── conf
│ └── Catalina
│ └── localhost
├── logs
├── temp
├── webapps
│ └── test
└── work
└── Catalina
└── localhost
└── test
└── org
└── apache
└── jsp
と構造はこんな感じです。
webappsの直下にtestというディレクトリを作り、その中にindex.jspを作ります。
<%@ page language="java" contentType="text/html; charset=UTF-8" %> <html> <head> </head> <body> <h1>Hello JSP !!</h1> </body>
こんな感じの内容を書き込みました。まだJSPの記述はできないのでhtmlチックに書きました。
次にbinの中のstartup.shを実行し、http://localhost:8080/test/にブラウザからアクセスするとindex.jspの内容が表示されます。
これでなんとなく仕組みがわかりました。
次にJSPのファイルにJavaのコードを埋め込んで見たいと思います。
<% javaコード %> このようにJavaのコードをタグでくくると記述できるらしい
<%@ page language="java" contentType="text/html; charset=UTF-8" %>
<html>
<head>
</head>
<body>
<h1>Hello JSP !!</h1>
<%
for(int i=0; i<5; i++){
out.println(i)
}
%>
</body>
肝心のJSPタグについて触れてないけど、続きは今度にします!